In March Facebook decided to deprecate their Facebook Markup Language (FBML) which is used to create custom applications (tabs) for your Facebook Pages. In its place developers are to use standard HTML, CSS and Javascript (particularly the Facebook Javascript SDK) via an iFrame embedded in the Facebook tab (Goodbye Static FBML, Hello iFrame). Apps that were written using the old FBML will still work but from now on any new applications must use iFrames.
A few months back a university office wanted to have custom Facebook tabs on their page so I began delving into the land of “custom apps.” The first thing to remember is “tab” and “app” are pretty much synonymous. Even if you’re just creating a splash page it’s still considered an “app” and it will show up in your page’s sidebar under your profile picture.
Before you can get started creating your app you need to go to http://www.facebook.com/developers/ and register as a developer. Once you are registered, check out a tutorial or two. The best article I came across for creating an app is: iFrames for Facebook Part 1: How to Implement and then for tracking your results and analytics: iFrames for Facebook Part 2: How to Track
Sneaky Scrollbars
You are given a 500px by 800px area to embed your app in by default. One of the main things I wanted to avoid was having scrollbars show up on the iFramed page, as the idea was to have an app look as native as possible and scrollbars definitely detract from that. After a bit of Googling (by the way, if you have a Google account and go to google.com/history you can see all of your search history for any given day, useful, but also a bit creepy) I came upon a few pointers and these successfully hide the scrollbars in IE7+, Safari/Chrome, and Firefox:
- You need to use Facebook’s Javascript SDK and call “setAutoResize” on your page so that Facebook can detect that it needs to change the size of the page, so put this bit of code right after the opening <body> tag:
<div id="fb-root"></div>
<script type="text/javascript">
window.fbAsyncInit = function() {
FB.init({appId: '165750806819048', status: true, cookie: true, xfbml: true});
FB.Canvas.setAutoResize();
}
// Do things that will sometimes call sizeChangeCallback()
function sizeChangeCallback() {
FB.Canvas.setAutoResize();
}
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
- Set the width of the page to be embedded in the iFrame to be 500px wide to avoid any horizontal scrollbars (Facebook iFrame Apps – Getting Rid of Those Scrollbars)
- Make sure to set “IFrame size” to “Auto-resize” when creating your app (also from Facebook iFrame Apps – Getting Rid of Those Scrollbars)
- Be careful resorting to “overflow: hidden” on your embedded page, it works to hide your scrollbars in Safari/Chrome but not Firefox. The downside to not using the overflow property is you’ll get a flash of a vertical scrollbar before the Javascript finishes running, but otherwise you may get stuck with an unscrollable page so the tradeoff (I believe) is worth it.
Spreading the word
The client also wanted to have “Like” and “Share” buttons in their app and these are pretty straightforward. There is no longer an explicit “Share” button offered by Facebook, however they do offer code to generate a “Like” button. The main thing to remember here is to utilize the Facebook markup offered with the Open Graph protocol. Using their protocol you can control what Facebook uses for the thumbnail, title, website, description, etc. when a user shares/likes your content.
To simulate the “Share” button you can use Facebook’s Feed Dialog, which does not require the user to accept any extended permissions as it does not automatically post to their profile’s Facebook feed (in general, I personally avoid any apps that require you to authorize them to have access to your account when there isn’t any reason for them to have it). To use the Feed Dialog you create a link with a series of URL-encoded parameters to customize exactly what will show up on a user’s wall when they post a link to your site. Once the link is there you can mimic the styling of a Facebook button with the following CSS:
#fb_share_button {
color: #3B5998;
border: 1px solid #CAD4E7;
background-color: #ECEEF5;
padding: 2px 5px;
text-decoration: none;
display: block;
width: 37px;
text-align: center;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
float: left;
margin-right: 15px;
height: 14px;
line-height: 14px;
}
#fb_share_button:hover {
background-color:#ebedf4;
border-color:#9dacce;
}
So there you have it, a pretty simple way, with a bit of HTML/CSS know-how, to create a custom Facebook tab.
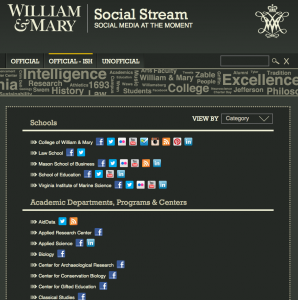
 This project started over two years ago, combining a “Web Communities” page that was maintained in our content management system and a Twitter-only stream of updates from the (then) two dozen or so College-affiliated accounts. Realizing that updates for more than just Twitter could be shown using the various RSS feeds and web API’s available, the stream of updates was expanded to include Facebook, YouTube and Flickr. The list of Twitter accounts that had been used in the previous site, along with the Facebook pages, YouTube channels, blogs and Flickr accounts that we knew of from the Web Communities page were combined and divided into two lists so things would be a bit easier to find and particular audiences could have an easier time finding what they needed.
This project started over two years ago, combining a “Web Communities” page that was maintained in our content management system and a Twitter-only stream of updates from the (then) two dozen or so College-affiliated accounts. Realizing that updates for more than just Twitter could be shown using the various RSS feeds and web API’s available, the stream of updates was expanded to include Facebook, YouTube and Flickr. The list of Twitter accounts that had been used in the previous site, along with the Facebook pages, YouTube channels, blogs and Flickr accounts that we knew of from the Web Communities page were combined and divided into two lists so things would be a bit easier to find and particular audiences could have an easier time finding what they needed. This directory worked well for a while, but as more and more organizations on campus joined in on social media and the variety of social media options continued to expand (Instagram, Pinterest, Tumblr, LinkedIn) the two column list began getting a bit unruly. So at the end of 2012 the social media team decided to revamp the directory portion of the site by moving the data into its own database (using Codeigniter to manage things). This allowed the lists to be more easily filterable, offering different viewing options as well as creating an administrative back-end so that anyone on the team could add or update an account (rather than hand-editing a PHP file).
This directory worked well for a while, but as more and more organizations on campus joined in on social media and the variety of social media options continued to expand (Instagram, Pinterest, Tumblr, LinkedIn) the two column list began getting a bit unruly. So at the end of 2012 the social media team decided to revamp the directory portion of the site by moving the data into its own database (using Codeigniter to manage things). This allowed the lists to be more easily filterable, offering different viewing options as well as creating an administrative back-end so that anyone on the team could add or update an account (rather than hand-editing a PHP file).